How to Use Google Fetch and Render in Search Console

Last Update: December 2022.
Google Search Console is a valuable yet underutilized marketing tool. Underutilized in a sense of website owners installing Google Analytics and Search Console without exploring, learning, or tapping into all of the services and resources available to them.
Two useful tools, that shouldn’t go unnoticed, are Google’s URL Inspection Tool and the Google request indexing tool. You may recognize these similar features as “Fetch as Google” in the original search console. However, over time the new Google search console fetch as Google has since been changed when they rolled out the new design and functions within the updated Search Console.
In its most basic sense, the Google URL Inspection Tool gives the option for Google to index your page. Beyond this, this tool alerts you if there are issues with indexing your page and provides details about the mobile-friendliness of the web page. In this article, we will cover the following topics so you can better understand and utilize Google’s URL Inspection Tool.
Table of Contents:
- What is Google Fetch and Render?
- What is the Google URL Inspection Tool?
- How to Submit a URL in Google Search Console’s Indexing Tool
- Step 1: Navigate to the URL Inspection Tool
- Step 2: Enter in a URL and Click Search
- Step 3: Click the ‘Request Indexing’ Link
- Why is it Important to Use Google’s Request Indexing Tool?
- 7 Reasons to Use Google’s Request Indexing Tool
- 1. A page hasn’t been indexed
- 2. Your website is new, or you have made changes to it
- 3. Review In-Depth Crawl Details
- 4. See how Google views your page
- 5. Check if your page is mobile-friendly
- 6. Review the status of AMP and Structured Data
- 7. Test the live URL
- What do the Different Presence on Google Statuses Mean?
- URL is on Google
- URL is not on Google
- URL is not on Google: Indexing errors
- URL is on Google, but has issues
- URL is an alternate version
- Moving Forward with Fetch as Google’s Indexing Tool
What is Google Fetch and Render?
As Google Search Console has evolved, so have its tools including Google Fetch and Render. This tool, formerly called ‘Fetch As Googlebot’, provided the options to do one of two things:
Fetch
Using this option, Googlebot would crawl a URL based on a specific path you added. Then, you could view the response your site sent to Googlebot.
The Fetch tool pulls the page and reads the page, but it does not add the page to Google’s database. You could use this to check connectivity, basic errors, redirects, or security issues with your website. With the Fetch tool you had to manually ‘Submit to Index’.
Fetch and Render
This option helped give a visual aspect to how you viewed a page versus how Google viewed it. You could use the rendered images to detect differences between how Googlebot saw your page, and how your browser rendered it. This tells you elements that could have been hidden within the page, safely checked hacked pages, or helped debug crawl issues. With the Fetch and Render option, Google crawled the URL and displayed the page the way a browser would.
What is the Google URL Inspection Tool?
Once the latest version of Search Console was launched, Fetch As Googlebot was updated to be the tool we now know as Google URL Inspection Tool. The Google URL Inspection Tool provides information about Google’s indexed version of a specific page. This information includes AMP errors, structured data errors, and indexing issues.
Instead of having two options, such as ‘Fetch’ or ‘Fetch and Render’, it’s now ‘Request Indexing’. The Google request indexing feature signals to Google that you’ve made some updates or changes to the page and that you want them to review it as quickly as possible.
It’s important to note that there is no guarantee it will be indexed that very day. The page has to pass through other sets of guidelines set by Google to ensure that it’s not spammy. However, utilizing Google’s Request Indexing feature should be a regular practice when you publish new content or make any changes or adjustments to your website.
How to Submit a URL in Google Search Console’s Indexing Tool?
One of the advantages to the latest version of Search Console is how simple it is to request indexing for a web page. Follow these simple steps to do it for your website!
Before we dive into how to submit a URL in Google Search Console’s indexing tool, make sure that you are in the correct account. It needs to match up with the web page that you want to request indexing for.
Step 1: Navigate to the URL Inspection Tool
Once you log into your Search Console account, you will see an overview dashboard with a large search bar at the top of the page. This is the URL Inspection Tool.

Step 2: Enter in a URL and Click Search
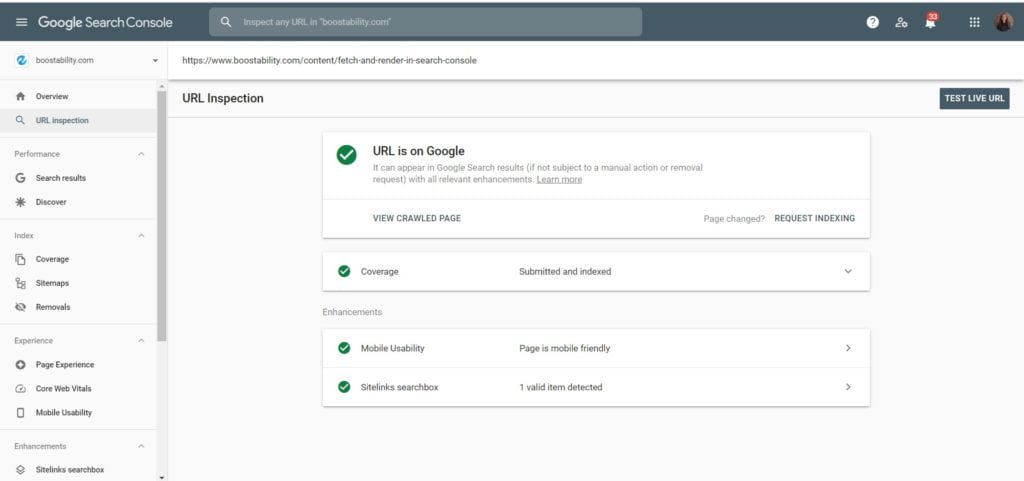
Once there, you will be prompted to input a URL in the search bar and click enter. You will be taken to the URL Inspection page that provides an overview of the page status, Request Indexing feature, and additional details about how a search engine crawls the web page.
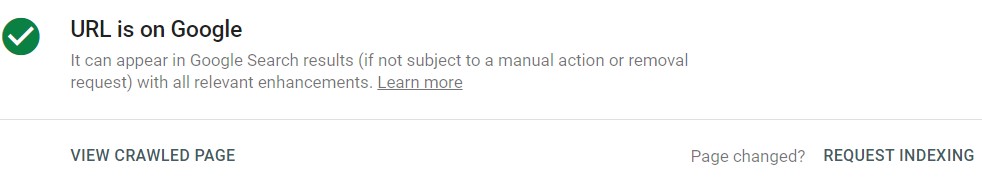
If the page has been indexed in the past and you are opting to request indexing again, you should see something like this:

If the page is a brand new page that was just published, it will say ‘URL is not on Google’ and that’s okay! Jump down to Step 3 for further instructions.
Step 3: Click the ‘Request Indexing’ Link
Whether or not your web page has been indexed, all you need to do is click the ‘Request Indexing’ button in the bottom right corner of the box that contains the URL status.

In the past, there used to be a limit of around 500 pages a month that could be fetch and rendered in Google Search Console. While there is no longer a set quantity of how many pages can be submitted in a month, there is a set quota for submitting individual URLs. It’s important to recognize and be aware that there is still a limit to how many you can submit.
Why is it Important to Use Google’s Request Indexing Tool?
“Google indexes the page naturally anyway, right?”
Because your time and money are valuable, wouldn’t you rather ensure everything is running correctly than hope for it? Below is a list of seven important reasons to use Google’s Request Indexing feature (previously known as Google Fetch and Render).
7 Reasons to Use Google’s Request Indexing Tool
There are lots of changes and updates in Google Search Console to appear as though things have changed entirely. However, Google’s Fetch and Render, while it’s not commonly called that anymore, it’s processes are still relevant within the Google URL Inspection Tool. Because they are still relevant, here are 7 reasons to use Google’s Request Indexing Tool.
1. A Page Hasn’t Been Indexed
Sometimes a targeted page is deeper within the navigation of a website. Google might have indexed other pages on your website but not the one you are targeting. Google could take a while to naturally index your page, or it could never happen at all (this usually signals deeper issues with the page).
If you find that your page is not being indexed after repeated tries to manually request indexing, audit the page for technical issues. Also review Google’s Quality Raters Guidelines to ensure that the content is meeting the requirements.
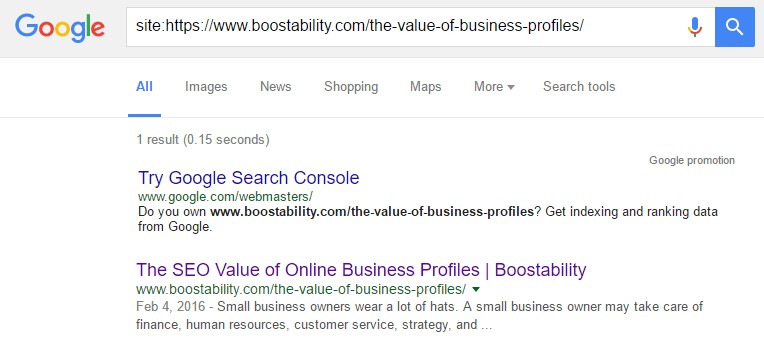
You can see whether Google has indexed a specific page by typing in “Site:” followed by the URL of your page right into Google. If the page is in Google’s index, it will be listed in the results. If the page has not yet been indexed, no pages will be listed in the search results.
(Side note: You can input your root domain to get a full list of your website’s indexed pages.)
It doesn’t hurt your website to use the Google Request Indexing Tool on pages that have already been indexed. If you wanted, you could go straight to Search Console and ensure the page has been indexed (though the Google indexing tool).

2. Your Website is New, or You Have Made Changes To It
If you don’t want to wait for Google to index or reindex your website, you can take control into your own hands. Let Google know about your new website or website changes. Regardless of how big or small the change was, use Google’s Request Indexing tool to alert them of a change. Search engines value continual efforts to improve and enhance the user experience on a website.
While it’s not a guarantee that Google will index your website immediately, it’s a good practice to do nonetheless. It’s good to be consistent and alert Google of any changes or updates made from your end.
3. Review In-Depth Crawl Details
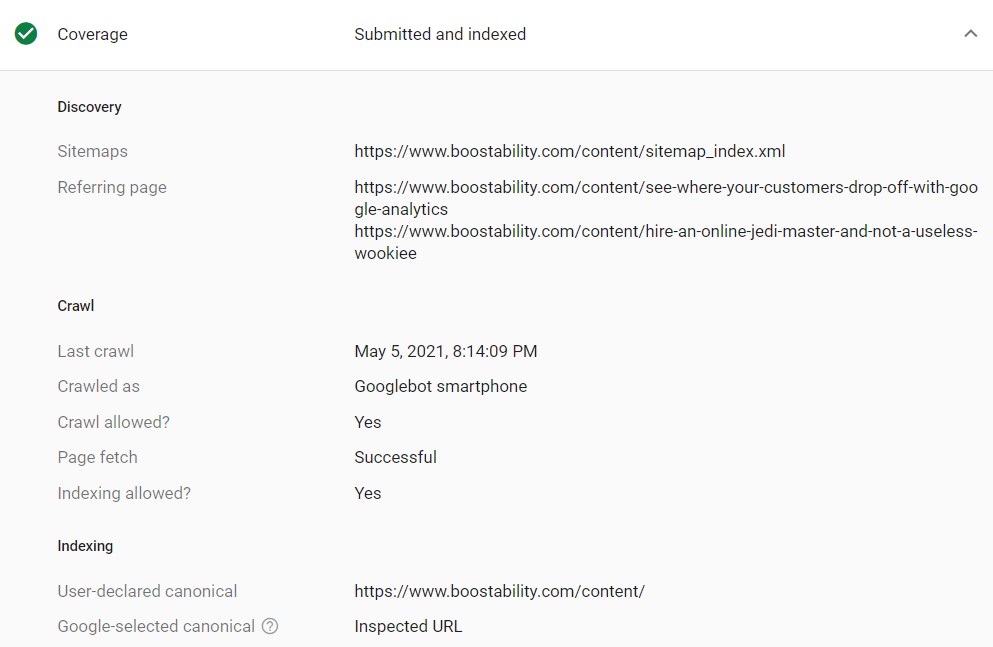
Google’s URL Inspection Tool provides in-depth details regarding how the web page was crawled. Under ‘Coverage’ in the report, you will find details including when the page was last crawled, the associated sitemap URL, what device the page was crawled with, and much more.

4. See How Google Views Your Page
Both the original Google Fetch and Render and today’s URL Inspection Tool allows you to see how Google views your website. Sometimes the coding on a website impedes and limits the information Google can see. Use the ‘View Crawled Page’ feature to see such details and identify the HTML response that Google receives when requesting this article.

5. Check if Your Page is Mobile-Friendly
One of the most valuable features in Google’s URL Inspection Tool is being able to tell if your page is mobile-friendly or not. To view this, navigate to the ‘Enhancements’ report where you can see if a web page passes the mobile-friendly test and what improvements can be made if not.
6. Review the Status of AMP and Structured Data
The ‘Enhancements’ report in Google’s URL Inspection Tool provides valuable data regarding the performance of structured data on the page. If it’s functioning properly, if there are warnings, or if errors are present. In addition to that, you will find details regarding AMP if your web page is an AMP or is associated with an AMP page.
7. Test the Live URL
This feature relates to ‘View Crawled Pages’ because you can see how Google is seeing your page. The big difference is the ‘Test Live URL’ allows you to see how Google is viewing your page right at that moment. Not at a point in time when it was last crawled. This is useful for troubleshooting problems and validating improvements on the spot.
What Do the Different Presence on Google Statuses Mean?
After you input the page, you can check the status of the fetch. Search Console uses several different statuses, which you need to know, as they dictate what action, if any, you need to take. These statuses will show up on the results page after you inspect the specific web page in Google’s URL Inspection Tool.
URL is on Google
This is a great sign and Google was able to contact and index your website, and reach all referenced resources. Ideally, all pages on a website should pull as a Complete. This status means that the URL has been indexed and could appear in Google Search results.
‘URL is on Google’ doesn’t fully mean that your page is appearing in SERPs. It appears when the page has met all of the structured data requirements to meet Google’s quality and security guidelines. The URL Inspection tool doesn’t take into account manual actions, security issues, or temporarily blocked URLs.

This status also clears that no problems were found with any enhancements found on the page such as structured data, linked AMP pages, etc.
URL is Not on Google
This status means the URL won’t appear in Google SERPs. Reasons for this could be that the page is password or robots.txt protected, or blocked by a no-index directive. You can read more details of what the issue may be in the Index coverage section to discover more information.
URL is Not on Google: Indexing Errors
This status means there was at least one critical error that prevented the URL from being indexed. For these reasons, it cannot appear in Google SERPs until those issues are resolved. To learn more about fixing the issues, visit the Index coverage section to see details about the indexing attempt.
URL is on Google, But Has Issues
This status means the URL is indexed and could appear in Google SERPs. However, there are a few problems that might prevent it from appearing with enhancements that you applied to the page. These issues might be directed with an associated AMP page, or malformed structured data for a rich result (such as a recipe or job posting) on the page. To resolve this issue, read the warnings or errors information in the tool and try to fix the problems described.
URL is an Alternate Version
This status means the URL is one of a set of alternate versions of the same page. Google is aware of the page and the canonical page, but will typically prefer to serve the canonical version. For example, you might have submitted the desktop URL for a site that is mobile-first. Or, that you have submitted the URL of an AMP page that has a canonical non-AMP version.
The updated page in the indexing tool shows which type (desktop or mobile) is considered the alternate version. You can view the indexed URL as the Google-selected canonical value under Index coverage. For this status there is not much you can do to fix this besides checking the Google-selected canonical to make sure it is an expected page.
Moving Forward with Fetch as Google’s Indexing Tool
In the past, there were more steps to take to successfully Fetch and Render in Google. With the latest updates to Search Console, manually requesting a page to be indexed is simple! Now the troubleshooting may not be if your page cannot be indexed or if other issues are present. Google’s URL Inspection Tool is one of the tools most often used within Search Console and among SEOs.
Having your information up-to-date and ready for search engines to crawl will help your small business grow against your competitors. Boostability provides a variety of white label SEO services to help keep your website current especially when the newest update comes along. Learn more about ways Boostability is a white label SEO company that can help your SEO through utilizing Google’s URL Inspection Tool.

