Google Algorithm Update: Page Experience & Core Web Vitals [June 2021]

Last Updated 4/19/21. Google released an announcement on April 19, 2021 that the Page Experience Update will be postponed until June. There will be a gradual roll-out starting mid-June and is expected to fully roll-out by the end of August.
Update: Google announced that Safe Browsing has been removed as a ranking factor signal for the Page Experience Update on August 4th, 2021. This article has been updated to reflect this information.
Since Google first announced that there will be a core algorithm update set to launch in May 2021, addressing site speed issues and improving Core Web Vital metrics was high on the priority list for many SEOs and businesses. Hence the reason it was referred to as the Core Web Vitals update by many. But the latest developments show that this algorithm update will focus on much more than just Core Web Vitals, it will focus on overall website functionality and user experience.
So, where does Core Web Vitals fit into this? It’s definitely a ranking factor, but not the only ranking factor. With no time to waste, in this post we will explain what you need to do to prepare for this update starting with what matters most – website functionality, user experience, how your SEO strategy ties into all of this, and more.
In this post, you will learn:
- What is the Google Page Experience Update?
- How to Improve Website Performance and User Experience
- How to Improve Your SEO Strategy for the Page Experience Update
- How will the Page Experience Update Impact Website Performance?
What is the Google Page Experience Update?
As mentioned above, most referred to this announced update as Core Web Vitals. However, since Google started to release more information about the additional ranking factors that will play a strong role in addition to Core Web Vitals, the proper name is the Google Page Experience Update.
Previous algorithm updates focused heavily on traditional SEO strategies, like valuing quality over quantity when it comes to link building. Though in recent years, user experience and website performance play more prominent roles in updates in conjunction with traditional SEO strategies. Google’s Page Experience Update follows that pattern and with it, the SEO and website / user experience become even more intertwined.
What are the 4 Ranking Factors of the Page Experience Update?
Website functionality and user experience are both speculated to play a major role in this update. Google categorizes this as page experience and the following factors WILL influence your website performance and visibility:
- Core Web Vitals
- Mobile-Friendliness
- Intrusive Interstitial Guidelines
- Safe Browsing (Google removed this as a ranking factor signal on August 4th, 2021)
- HTTPS
We will go through all of these items individually and how they will impact your website once the Page Experience Update launches (with the exception of Safe Browsing).
Original Ranking Signals:
Updated Ranking Signals:
How to Improve Website Performance and User Experience
Core Web Vitals
As a confirmed and key factor in the upcoming Page Experience Update, Core Web Vitals support Google’s quest for creating a good ‘page experience’ for every user. Google’s main value is connecting users to the best answers in the shortest time, which is why they push website owners to build great websites to help make that happen.
Google first introduced the Core Web Vitals feature in Search Console in May 2020 as a means to allow SEOs and site owners to familiarize themselves with the report and start to make improvements to user experience. As of now, the three metrics in this report are:
- Largest Contentful Paint (LCP): This measures the point when the main content of the page has loaded, like an image or text block. The goal is to have the LCP load within 2.5 seconds or less.
- First Input Delay (FID): Measures load responsiveness – the amount of time it takes for the page to respond to the user’s interaction. 100 milliseconds or less is a good FID score to aim for on your website.
- Cumulative Layout Shift (CLS): This metric measures visual stability and how often users experience unexpected layout shifts on a page. To provide a good user experience, the CLS score should be less than 0.1.
Core Web Vitals are expected to become an annual event with new criteria presented each year. But for now, LCP, FID, and CLS remain the key metrics to watch.
As you can see, this goes beyond site speed. While it’s still very important to reduce page speed load times and make it perform faster (where LCP comes into play), Core Web Vitals helps notify which pages don’t respond to user requests. And if elements are moving or changing for users as the page continues to load. Nothing ruins a good page experience like having a button drop last minute making you click something you never intended!
What Should You Do to Improve Core Web Vitals?
- Address the pages within the ‘Poor URLs’ category first. These are the ones farthest from meeting the minimum standards set for Core Web Vitals and need improvement ASAP.
- If you face LCP issues, try reducing image files as much as possible without affecting the quality of the image. If you have an image compression plugin, use it! You can also manually resize the image files to a smaller dimension, then re-upload them to the site. (An effective, albeit tedious method.)
- Many of the improvements require a web developer’s expertise, so consult with a trusted developer for help. PageSpeed Insights is a helpful tool that identifies the factors slowing down page load times and provides recommendations on how to resolve this (i.e. remove render-blocking resources, remove unused JavaScript or CSS, and defer offscreen images). If you don’t have a strong understanding of how to fix these issues yourself, consult with a developer to help you address these pain points fast!
Mobile-Friendliness
With mobile devices generating nearly 50% of global website traffic and Google shifting to mobile-first indexing, a site with poor mobile experience doesn’t stand a chance. Here’s what you can do now to help make your website more mobile-friendly in time for the Page Experience Update:
- Use tools, like the Mobile-Friendly Test, to make it easier to understand how Google views some of your top pages. Check specific URLs to see if they pass the mobile-friendly test or learn about areas for improvement.
- Ensure your website is responsive and can load well on multiple mobile devices (tablets included). Overlapping or cut-off elements, text, or images all equal a terrible user experience.
- Separate buttons, text, and other clickable elements so they don’t sit too close together. It can be very frustrating for users if elements and calls-to-action (CTAs) squish together and a user accidentally clicks the wrong link.
- Work on improving the mobile site speed for your website, starting with the main pages people visit. The Core Web Vitals report in Search Console has one section specific to mobile. Check to see which pages that report marks as ‘Poor’ and address those first, or use the PageSpeed Insights tool mentioned above for a more detailed report on mobile page speed issues.
Want to learn more? Take a look at our overview of the mobile optimization best practices!
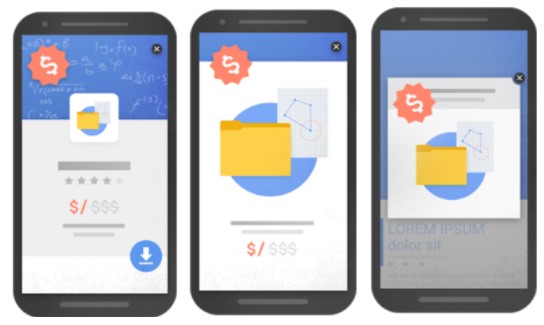
Intrusive Interstitial Guidelines
This goes hand-in-hand with mobile optimization – avoid intrusive ads and interstitials on mobile. While they may generate sales, they can have the opposite effect for your website’s performance if displayed on mobile devices. With less space than a desktop, these ads and interstitials can become annoying to mobile users and hinder their experience. It can also make it difficult for them to find the information they want when unexpected pop-ups take over their screen.
Update: Google announced that intrusive interstitials will negatively impact desktop rankings as well. The Page Experience Update is expected to roll out for desktops in February 2022.
Safe Browsing (No Longer A Ranking Signal)
Safe browsing used to be a ranking signal in the Page Experience Update but it was removed in August 2021. However, you should still aim to create a safe browsing experience for users if this is something you have control over (Google understands that this isn’t something that every webmaster has control over). As a reminder for website owners and SEOs, keep a close eye on Google Search Console (GSC) reports for possible warnings and red flags pertaining to security issues that can threaten your website. GSC reports can help you identify such issues quicker so you can find a resolution. Site security issues to watch for include:
- Malware
- Deceptive pages
- Harmful downloads
- Uncommon downloads
You can find potential issues and alerts in Search Console within the ‘Security and Manual Actions’ category. Work closely with your web developer on resolving any present issues that hinder the safety of your site visitors.
HTTPS
As an added layer to enhancing the security of your website and providing safe browsing for users, most websites already made the transition from HTTP to HTTPs following Google’s 2016 announcement. Google encouraged sites to make that transition for the benefits that both websites and site visitors would receive as a result of the migration. This has since become a common practice for most industries, not just websites in the healthcare or financial spaces.
If you haven’t made that switch yet, now is the time! However, it’s important to understand the impact that site migrations can have on website performance. If not done properly, a website’s traffic and sales can drop significantly. While it’s common to see a drop in traffic in the first few months of any site migration, it can continue to drop if crucial elements were not accounted for upon the launch. Things like major SEO errors present on the site like broken links, broken backlinks, incorrect redirects, and more.
This is why it’s important to work with professionals who can properly execute a site redesign and migration, with SEO in mind. Boostability can help you create data-driven SEO campaigns for the websites you manage at your business, learn more about our white label SEO services!
How to Improve Your SEO Strategy for the Page Experience Update
While the major focus of the Page Experience Update surrounds website performance and user experience, your SEO strategy remains a vital part of whether your website will perform well or drop once the update rolls out. Here’s what you can do now for your website to prepare:
1) E-A-T
With each algorithm update that’s released, E-A-T remains a constant ranking factor. For those that are new to this term, E-A-T stands for Expertise, Authority, and Trustworthiness. It can be demonstrated through both on-site strategies, often through quality and accurate content, but also through off-site strategies, like review generation.
Google has made enhancing the user experience for searchers the recurring theme of the most recent algorithm updates and E-A-T directly correlates with this. Google rewards websites that contain the following:
- Up-to-date and factual information reflecting scientifically proven and accepted findings. This most often affects sites that dispute scientific evidence (for example, holistic or alternative medicine that disputes modern medicine).
- Information produced by an authoritative source within an industry. You can convey this type of information through team bios, author bios, and about us pages. The content should contain working experience, educational background, accolades and certifications, etc. While it’s important to reflect this properly on just about every website, it’s especially important for sites discussing sensitive topics, like health and wellness.
- Original research, case studies, and educational information that can prove expertise and value for site visitors.
2) Content Creation
Content is key when it comes to performing well for SEO and increasing your organic traffic. Content can also demonstrate proper E-A-T and to show Google that you constantly work to improve and refresh your website content (which they like).
Get creative with your content development strategy and identify new opportunities through keyword research. Blog articles are a trusted and proven strategy, but don’t just settle there. Test out the effects of the hub and spoke method by creating in-depth resource content or guides for users based on keywords, build out a glossary or FAQ page that addresses common questions for your industry, or create landing pages dedicated to specific services or products. And remember to incorporate keywords throughout the content so people can find you!
3) Repurpose Existing Content
A content development strategy doesn’t consist of just creating new pieces, you should repurpose your content as well. Repurpose existing content to stay up-to-date and to reflect new information that may have changed since you published the piece. You should continually refresh existing content as an ongoing strategy with the goal to make things far better than the original. It’s easy for information to become outdated. Make sure that you repurpose the content on your website to reflect what’s current and accurate.
4) Clean Up Deadweight Content
Deadweight content is the stuff that no longer serves your website or the user, is irrelevant, or no longer performs well. Start by running an audit of your website and identify how much content you have in there. Then check analytics data on each page to see how well it’s generated traffic in the last six months to a year. Remember to check if the page has converted or made any sales. As well as if the page ranks for the right keywords or has any valuable backlinks tied to it.
Based on that information, segment the data based on what you want to keep on the site (which pages are valuable), which pages need repurposing, which pages to consolidate to avoid keyword cannibalization, and which pages to remove or redirect entirely. You’ll be able to tell based on poor page performance in analytics (low page visits, high bounce rate and exit rate, low conversions, low backlinks, etc.). These irrelevant pages take up valuable crawl budget space. Removing them will allow Google (and other search engines) to crawl the pages that truly matter.
5) Relevancy
While relevancy is not necessarily a direct ranking factor, experts in the field, like Marie Haynes Consulting, speculate that it will play a larger role than before. In her most recent podcast, Haynes explains how user intent and relevancy stood out as key differences between rewarded sites, and those that dropped in the latest series of updates. But how does this tie into user experience and SEO?
Creating an optimal user experience for searchers includes showing results that match what they searched for. This means choosing the right keywords based on what people look for when they search that query (i.e. keyword intent). Then, creating keyword-rich content around those topics. Relevant and up-to-date information plays a role in this, but so does the page structure. Ask yourself the following questions:
- How easy is it for searchers to find the answer to their question or search query?
- Do searchers leave your website with unanswered questions?
- Is the page just a huge block of text that’s difficult and boring to read?
6) Page Design and Structure
Long-form articles can be tricky to navigate. It means you’re creating an insane amount of valuable content in the piece, which search engines like. But that same piece might be overwhelming for users because of the amount of information on the page. So as you create detailed articles, enhance the structure and design of your pages by:
- Organizing content with headers (h1, h2, h3, etc.)
- Placing images and other visual assets throughout the page to break apart the content
- Utilizing bulleted and numbered lists for information to make the piece easy to navigate
- Adding internal links to take people to other valuable and relevant pages (and keeping them on your website for longer)
- Using calls-to-action to help increase lead gen opportunities or sales
Some websites even test out the effects of jump links (or anchor links), glossaries, and tables of content at the top of the page. Clicking on these jump links immediately takes people to the sections they’re looking for.
How will the Page Experience Update Impact Website Performance?
While the answer to this question is vague, it depends. We’ve seen updates released in the past that heavily impacted certain industries. It also caused sites to drop off Google’s radar overnight, like the Medic Update. And then other highly anticipated updates that came with advanced notice, but didn’t cause too much of a change for many websites. We saw this with Mobile-First Indexing that rolled out slowly over a few years. Therefore, the impact had on certain websites was not as significant as it would have been if it were released suddenly.
With the upcoming Page Experience Update, Google’s Search Liaison, Danny Sullivan, states this algorithm update will roll out gradually rather than all at once. How long will the roll out take? We’re not sure. And this is why it’s difficult to predict the impact it will have on website performance.

There are websites that clearly do not provide their users with a good page experience and have not optimized their website to perform well for SEO. We can expect that they will not be rewarded once this update launches.
For websites that have taken strides to enhance the overall user experience and website functionality, as well as creating valuable and informative content that searchers look for, we recommend to keep a close watch on your analytics and keywords as May draws closer.
Start Improving Your Website Experience and SEO Strategy
Algorithm updates continue to heavily weigh page experience and website functionality. There’s no better time to ensure that your website is up to par and provides the best possible user experience. By combining this with a strong SEO strategy, watch your online presence grow, bring in more website traffic, and revenue increase.
Need help improving your SEO strategy? Boostability is the leading white label SEO agency with partners all over the world. We have been delivering successful, data-driven SEO strategies to our partners for over a decade working as an extension of your team working behind the scenes.
In addition to our white label SEO services, we help our partners get set up for success with access to Sales Support (helping you close on more deals and increase your revenue) and a dedicated Partner Growth Manager that will oversee campaign management, communication, and everything else to ensure a successful partnership. Get in touch with our Partner Success Team for more details!