Google Core Web Vitals Update – What You Need To Know

Last Updated 4/19/21. Google released an announcement on April 19, 2021 that the Page Experience Update will be postponed until June. There will be a gradual roll-out starting mid-June and is expected to fully roll-out by the end of August.
On May 5 2020, Google announced a new program from their Chromium team, called Web Vitals. In their own words, “it is an initiative by Google to provide unified guidance for quality signals that they believe are essential to delivering a great user experience on the web. “



Google released a follow-up blog on May 28th stating that sometime in 2021 they will be incorporating the main (or Core) Web Vital metrics into their existing page experience signals as a Search ranking factor. Fortunately Google has stated they will give at least a 6 month warning before the update goes live, so there will be adequate preparation time as needed.
What are the metrics?
For now, there are three main areas of focus from Google that will make up these Core Web Vitals:
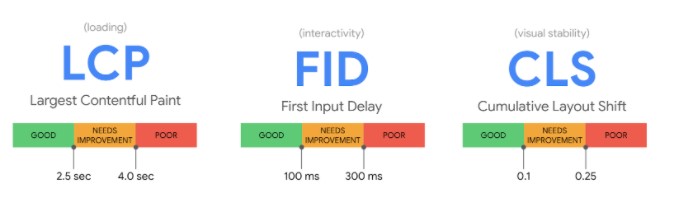
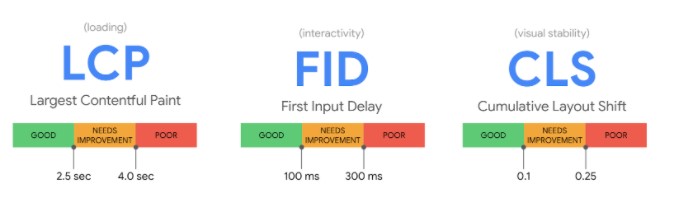
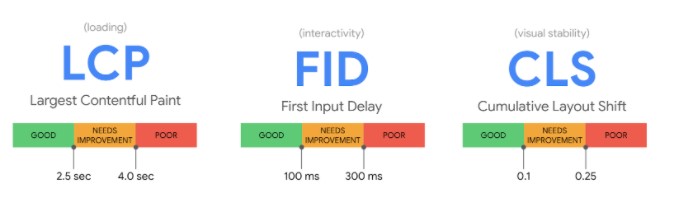
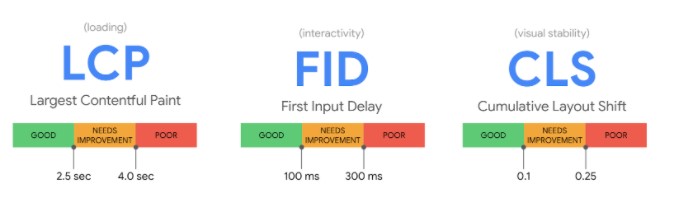
- LCP – Largest Contentful Paint
- FID – First Input Delay
- CLS – Cumulative Layout Shift
Per Google these can be expanded or changed as time goes on, but these are what they will be using when Core Web Vitals are added to their algorithm.



What do LCP, FID, and CLS mean?
LCP (Largest Contentful Paint) measures the point when the main content of the page has loaded. A good score will have this occur within 2.5 seconds after the page starts loading.
FID (First Input Delay) measures how long it takes a website to respond to user interaction. For example, when they click on an internal link or on a button to open a form. You should aim for a response time of less than 100 milliseconds.
CLS (Cumulative Layout Shift) measures how much of your page layout shifts while everything is loading, also known as how stable it is. The page should maintain a CLS of less than .1.
Who does Core Web Vitals effect?
It will be a ranking factor for all Google searches, so any business aiming to show up in search results is going to be impacted.
How will this impact my site?
First off, it is important to stress that there are hundreds of ranking factors today. They determine where your site or page shows up in the search results at this moment. With fairly regular updates and algorithm changes those ranking factors are always evolving.
This is likely to have the biggest impact when you and your competition have fairly similar quality of content, links, etc. If that other person’s site is loading faster, and responding measurably quicker than yours, this update is likely going to help Google understand who has more of an edge.
While these Core Web Vitals are not currently a direct ranking factor, that doesn’t mean they aren’t already influencing how you appear in search. Google is already big on user behavior. They are also using speed metrics, one being poor loading speed. Some or all of these existing factors could be impacting your site’s search rankings. This update will simply make things like page speed and page usability a proper metric to measure and improve.
How can I check how my site is doing right now?
There are many tools out there that can measure your sites performance of these Core Web Vitals, I like to keep it simple and use the tools Google provides, namely PageSpeed Insights and Google Search Console. Both make it really easy to see how your site and individual pages score. You can use PageSpeed Insights on a per page basis to not only see how that page performs, but also get recommendations to address whatever issues Google found.


In addition, the information is available within Google Search Console, so if you already have Search Console set up for your website it will be easy to hop in and check on where your site stands as a whole for these metrics, and also pinpoint any specific pages that may be outliers in bad performance. If you don’t have Search Console set up, do it now! It’s invaluable for seeing the overall health of your site from Googles point of view.


Addressing the recommendations?
Many of the Google recommendations provided via the above mentioned tools can be quite technical. A web developer or web development company can prove invaluable in helping you make sure your site is where it should be.
That’s it!
In short, you’ll want to make sure your pages offer fast and prioritized content loading times. You also want to ensure your site has quick responsiveness to user interactions while minimizing how much the page layout shifts while everything loads. If you’re already scoring well in these areas you will have nothing to worry about. Specifically with a yellow (>50) or green score (>80) you are pretty much ready for this update to roll. However, if there are some areas for improvement, now is the time to start addressing those as needed.