With over 200 signals in Google’s algorithm that help to rank and deliver search results, it is easy for a website owner to focus on optimizing just a few of these signals and ignore a big majority of them. One aspect of their websites that website owners and webmasters tend to neglect the most is page speed; that is, the amount of time that a page takes to completely load.
Website owners pay attention to a lot of different things when building a website, such as site structure, color scheme, fancy images, widgets, etc. All of these elements can have positive results for the site, but they may be costly when it comes to page speed.
Since I’m a little bit of a perfectionist, I’m always trying to make little changes to my sites in order to help with SEO and conversion optimization. Recently, I decided to work on improving one of my sites’ speed.
As recommended by Google in Webmaster Tools, I installed PageSpeed in my browser in order to assess my current standing. I also used an online tool to help me measure in seconds my approximate page speed.
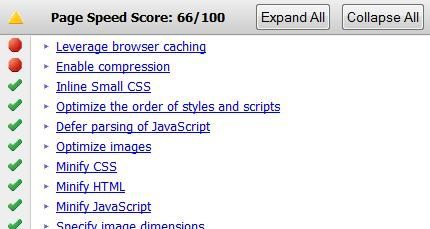
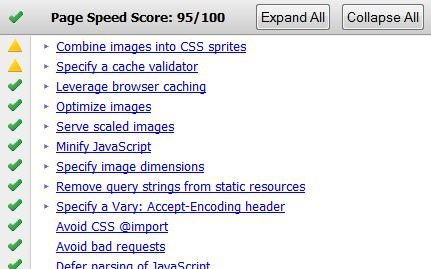
Using these tools helped me realize that there were many files that were loading inefficiently, or they were not being used at all. After running PageSpeed, it gave me a Page Speed Score and a list of factors that can be fixed in order to improve this score. It is needless to say that improving the Page Speed Score will eventually improve the page speed loading time.

Ways to improve your site’s page speed really varies from site to site, and it depends on the elements used on your site and the page’s coding. However, your programmer should be able to recognize and fix these issues. Be aware, though, that not every single element that causes slow page speed is fixable, as your site might be running third-party scripts (for example, ads).
After fixing as many issues as possible, I was able to improve my Page Speed Score considerably. After these fixes, my loading time went down from 4.35 to 1.95 seconds. Now, that’s an improvement!

With my new page speed, I was ready to start seeing crazy SERP improvements. Going through my analytics, I discovered, to my disappointment, no increase in traffic at all. However, I did notice something new: there were quite a few more indicators in green compared to a week before. Since then, my Bouncing Rate, Average Visit Duration, and Pages per Visit statistics have improved.
A week after performing these changes, my traffic increased by about 10% and has stayed up. Since most of my new traffic is from long-tail keywords, it is kind of hard to tell if this new surge in traffic was due to the faster page speed or if it was due to the recent Google update (Penguin).
One thing is for sure, though: I was able to increase the interaction that my visitors have with my website. Visitors stayed longer, viewed more pages, and clicked around more. In other words, from this upgrade, I was able to see immediate positive results on conversion, and possibly some SEO benefits.
