How To Effectively Use Google PageSpeed Insights

Are you ready to really take control of your website?
Today’s internet is flooded with sites that seem to crawl instead of run — and that decreases consumers interest. A website packed with goodies isn’t any use to you if nobody wants to stick around while it loads.
Frankly, most people won’t stick around. Almost half of your visitors expect your page to load in under two seconds. When your page takes more than three seconds to load, 40% of your audience will bounce.
If you already have a creative website design and top-notch content but you’re struggling to gain — and keep — an audience, check under the surface of the code you’re using. When a website doesn’t run its fastest, it’s time to revamp. Faster loading times equal a better end-user experience — but they also mean lower bounce rates in general.
Google PageSpeed Insights makes it easy. You can use PageSpeed Insights to analyze the way your web pages run and figure out the steps you need to take to improve your load time.
What Can You Learn From PageSpeed Insights?
PageSpeed Insights (PSI) lets you examine how your pages perform on both mobile and stationary devices. It gives you a variety of real-world metrics to use in your analysis:
Your Page Speed
PSI draws two scores out of CrUX (the Chrome User Experience Report) to evaluate your site’s page speed: First Contentful Paint (FCP) and DOMContentLoaded (DCL). FCP is the point that a browser first renders content to the user’s screen. DCL is the point where the initial structure of a site is completely loaded but still without images, stylesheets or frames.
PSI determines a site’s speed by calculating how fast these two events occur. A “fast” site means your page is statistically in the top third of page loads on the net. If anything puts your page in the bottom third of page loads, your site is declared “slow.” Everything in the middle is considered average.
Your Optimization Score
PSI looks at how well a page makes use of best performance practices, such as avoiding redirects and utilizing browser caching. PSI calculates a score from 0-100. That gives you an idea of how much you can improve the time it takes you page to load.
A score over 80 indicates that your page doesn’t have a lot of lag and you’re making good use of the best performance practices. A score of 60 to 79 shows room for improvement. Anything under 60 indicates a serious need for performance optimization.
Page Statistics
A fast web experience requires a lot of processing between the time the HTML, CSS, and images load and the pixels are finally rendered onto the page. Those steps are the critical rendering path. PSI tells you how your page compares to other pages in this process and what could be improved if you remove render-blocking resources.
What Steps Do You Need To Take?
Google’s PI makes figuring out where to make changes simple, even if you’re not a website developer. Follow these steps:
- Open the PageSpeed Insights tool on Google’s site at https://pagespeed.web.dev/
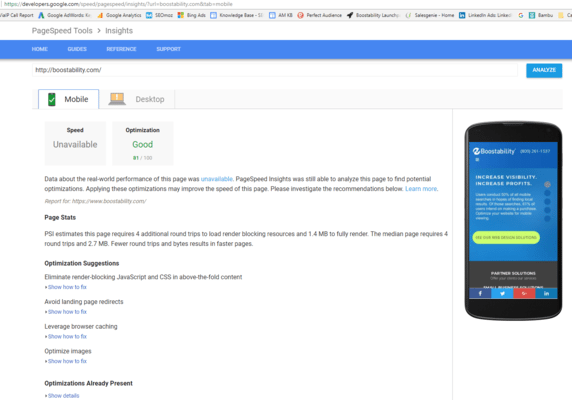
- Paste the URL to your webpage in the bar provided and click “ANALYZE.” Google will run a few quick tests on your site. Your results will look something like this:

- Starting with the mobile site, open the Optimization Suggestions tabs that appear in your results. Anything that’s already optimized properly will list below “Optimizations Already Present” for your review. Optimizations can include things like which render-blocking JavaScript needs to be removed and what landing page redirects need to be fixed. You can use the information here to carefully update your site and make it load faster.
- Repeat the process for the desktop site. While U.S. consumers use mobile about 51% of the time these days, there’s still a significant portion of the U.S. population that is wed to devices other than cell phones. Your goal is to capture as many conversions as possible through optimization. Don’t overlook either segment of users.
- When you’re finished with your optimization efforts, rerun Google PI. See how well your changes are working and evaluate what you need to do from there. This is a critical step. If you don’t check your work, you’re still flying blind about your page’s performance.
The Takeaway
The difference between an interested consumer and one that bounces to another site is only about two seconds of load time. A slow page damages the consumer’s experience — and kills your ability to convert a browser into a buyer.
PageSpeed Insights can help you quickly understand what type of experience users have on your page compared to other pages. It also tells you exactly what issues are slowing your site down and how to fix them. Fixing those issues and improving page speed is as much a part of search engine optimization as good content. Even the best content in the world won’t be read if users don’t stick around for it to load.
Interested in learning more? Check out how slow site and page speeds can affect your SEO performance!